NestJS was built to eliminate disorganized codebases. Its modular structure makes it easy to organize code into different modules. NestJS is built on Typescript and uses ExpressJS under the hood. NestJS is loved by developers who want to take advantage of TypeScript’s type-checking power. NestJS combines different aspects of Functional Reactive Programming (FRP), Object Oriented Programming (OOP), and Functional Programming (FP).
Why NestJS?
NestJS is beginner-friendly as it has a good structure and easy-to-use Command Line Interface (CLI) tools. Developers can thus scaffold a new feature with a single command while using this Node.js framework. NestJS provides the module, service, controller, and testing pile to get you started. You can also bank on the many boilerplates and templates available to make your development journey easier. The learning curve for NestJS will be easy for those conversants with loops, syntax, and conditions in JavaScript and Angular.
Features of NestJS
Built on Typescript
NestJS is built on Typescript, a superscript of JavaScript. Typescript provides a better development experience as you don’t have to manually check errors every time you change something in the code. Typescript basically offers all the features of JavaScript but also comes with some added functionalities.
Dependency Injection Container
Dependency injection separates the initialization of the objects the class uses from the class itself. In such a case, the class is called the ‘client’ while the class dependencies are known as ‘services’. This in-built DI in NestJS makes applications more efficient and modular.
Powerful Command Line Interface (CLI)
You can initialize, develop and maintain all your NestJS applications using the NestCLI. There are a lot of things you can do using the Nest CLI, such as;
Scaffolding the project Serving the project in development mode Build and bundle the application for production distribution
Modularization
Every NestJS application has at least one module. The ‘root’ module is the most basic. In a typical NestJS app, every logical part of the application will live in the same domain boundary (module). Such a setting makes it easy to organize components where an application will have multiple modules with a closely related set of capabilities.
Unit-testing
Automated testing comes with loads of benefits. However, the process of setting such tests can be so much more involving. NestJS has various features to help teams build and automate tests. The good thing about NestJS is that it can be used with various testing tools. The Nest dependency injection system is made available during testing to easily mock components.
Database agonistic
You can easily integrate with any SQL or NoSQL database based on your needs and preferences when working with NestJS. Connecting NestJS to a database is very simple, as you just need to load an appropriate Node.js driver.
Support various libraries
NestJS is compatible with various tools, which fastens application development. This framework supports Logging, Validation, Caching, WebSockets, TypeORM, Mongoose, and GraphQL with no extra configuration.
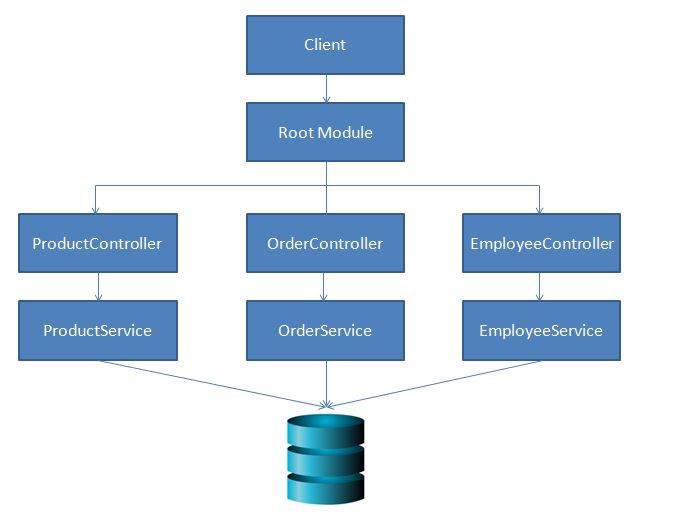
Architecture and Workflow of NestJS
NestJS has a 3-layers architecture consisting of controllers, providers, and modules. Developers can thus create clean code that does not overlap.
Controllers
Controllers in NestJS serve as a bridge between client requests and responses. The routing mechanism will always direct the request to an appropriate controller whenever an HTTP request is made. The framework uses decorators and classes to create controllers. Each class method is then mapped to routes to receive a specific request.
Providers
Providers can be described as the fundamentals of NestJS. Providers are injected as dependencies and create relationships between various objects. Classes in NestJS, such as helpers, services, or repositories, can be treated as providers once the @Injectable() decorator has been added. Such providers can also be injected into a class through the constructor, and NestJS will resolve the dependencies.
Modules
A module in NestJS brings together a closely related set of capabilities. Every NestJS app has a root module used as the entry point. The use of multiple modules is highly advisable if you want to have organized and easy-to-read code. Nest’s @Module() decorator defines a module and also provides information such as dependencies, controllers, and providers to go with that module.
Getting Started with NestJS
Ensure Node.js and npm are installed. You need a runtime environment, and Node.js is perfect for this setup. You need version >= 12, except for v13. You can check if you have Node.js and npm installed through these commands; If both are installed, you will get an output close to this If you don’t have them, install them through the official page. Luckily, both Node.js and npm are installed together.
Install Nest CLI. Use the following commands to set the CLI and the project;
We choose the project name to be mynestapp for demonstration purposes. NestJS gives you a chance to work either with Typescript or Vanilla JavaScript. Select what suits you and hit enter. Once the app has been scaffolded, the file structure will be set up, and the ‘src’ folder will come with several core files, as shown in this screenshot
Run the application/ your first hello world
Once the installation is complete, run these commands to run the development server Type http://localhost:3000/ on your browser and your first “Hello World” on NestJs should be displayed
NestJS: Advantages
Easy to learn. It is easy to master NestJS, especially if you are from Angular or have a general understanding of JavaScript. Detailed documentation also makes it easy to master working with this powerful framework. Flexible. You can build a lot of things using NestJS. You can create MVC applications, GraphQL applications, RESTful APIs, and web sockets using this Node.js framework. Comes with thousands of modules. Community-supported modules make it easy for developers to structure different features while creating server-side applications. Fast development and Good architecture. You don’t have to create everything from scratch when working with NestJS. However, the same framework has a solid architecture to make it easy to understand your code.
NestJS: Drawbacks
Not favorable to those with TypeScript and Angular backgrounds. NestJS borrows a lot from Angular architecture, and those without such knowledge may take time to understand the syntax and structure. Lacking in some areas. NestJS is still young and may not compete favorably with some established frameworks based on Python and GO.
Companies using NestJS
#1. Adidas
Adidas, a shoe manufacturer, and designer, is among the companies using NestJS. The amazing features of NestJS must have attracted this shoe giant to use it on its backend.
#2. Capgemini
Capgemini is a French multinational that offers consulting, technology, outsourcing, and professional services. This company uses NestJS in its tech stack.
#3. Roche
Roche is a multinational healthcare company that has two divisions; pharmaceuticals and diagnostics. Roche uses NestJS as one of the tech stacks on its main website.
Learning Resources
#1. NestJS Zero to Hero
NestJS Zero to Hero teaches developers how to create and deploy enterprise back-end applications using Typescript and Node.js. The course teaches how to create APIs, Authorization and Authentication, Unit testing Nest applications, and TypeORM for database interaction, among many other things.
#2. NestJS: The Complete Developer’s Guide
This course teaches developers how to create backend APIs using Nest, TypeScript, and TypeORM. This complete guide has everything you need from setting up your NestJS app coding, testing, and deployment. You will also get a behind-the-scenes understanding of the NestJS web framework.
#3. Master NestJS
Master NestJS teaches how to develop enterprise-grade Node.js apps using TypeScript. The course teaches validation and data serialization, how JWT tokens work, how to use NestCLI, and modern database abstraction, among many more things.
#4. NestJs in Practice (with MongoDB)
NestJS in Practice teaches everything you need to learn about NestJS, from Modules, Controllers, GuardsServices, Pipes, and Middleware. The course takes a project-based approach where you code and hosts your code on GitHub with downloadable zip files for every section.
#5. Nest.js: A Progressive Node.js Framework
This book introduces developers to NestJS and how to leverage JavaScript and TypeScript. The book has been designed in a how-to format to ensure you can set up and run your NestJS app within no time.
#6. Practical Nest.js: Develop clean MVC web applications
Practical Nest.js book uses a project-based approach to create an online store application that utilizes various NestJS features. The book includes short discussions, tips, and useful phrases when creating your NestJS app.
Conclusion
Apart from being a powerful Node.js framework, NestJS is also one of the most popular Typescript frameworks for server-side applications today. The fact that it offers coding best practices and a standard development architecture has made it attract a lot of engineers who want to focus on building business logic when building applications.

![]()